Welcome
* We are currently awaiting DUNS verification so that we may sign our executables for Windows and OS X. Until then, there may be security issues running the stack on a recent MAC OS. (If you really want to try to run it, here is how. The AppStarter Demo stack is safe to run.)
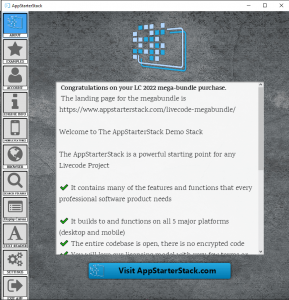
AppStarterStack helps software entrepreneurs / developers to create production-ready multi-platform applications using the Livecode Engine.
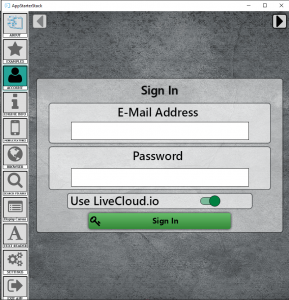
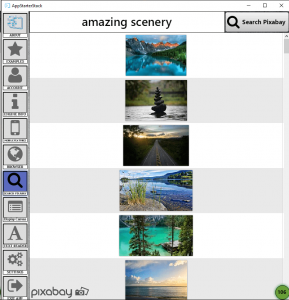
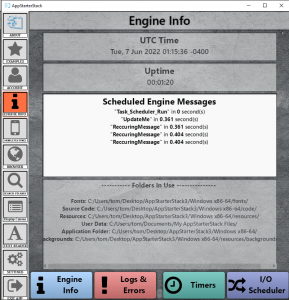
Every software needs an overall architecture for its user interface. Settings, screen responsiveness, forms, editors, wizards, disk & http IO, error-checking, and a multitude of other things. Without a well thought-out architecture to house your application, you will inevitably suffer with lost time, increased cost and lost revenue.
No matter how “simple” and how powerful Livecode is, creating feature-complete professional software, for multiple platforms, is still quite time consuming, and filled with potential landmines. Why not start with an architecture but retain total flexibility and control over the final product and the code you ship?
The AppStarterStack saves you the time and effort of building those critical functions which house and support your application’s actual feature set.
It was built with patience and with foresight, to enable us to build great software products quickly without rebuilding a similar architecture each and every time.
You can benefit from our care and diligence by having not a blank canvas to work with, but an application architecture that lets you focus almost entirely on the user inputs, outputs and processes that your full application or MVP needs.
With Livecode and the AppStarterStack, you can prove your idea or create production ready software while others are still debating which platform to use.